這應該是這次參賽的最後作品了
來挑戰用jQuery做一個ToDoList
首先先寫簡單的架構
一個input,一個送出button,跟要放進template的li架構
<div>
<input type="text" placeholder="請輸入代辦事項" id="form-control">
<button>送出</button>
<li>
<input type="checkbox">
<label>CONTENT_HERE</label>
- <a href="#"> 刪除</a>
</li>
</div>

CSS一律最後處理
先來寫送出的實際功能
首先li要挪到template中,並新增一個id為add的div,然後進入JS
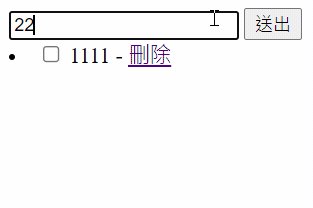
先寫一個addTodo的function,讓每次點擊送出時都會新增一個list
function update() {
let tmp = $('#template01');
let div = tmp.html();
div = div.replace("CONTENT_HERE", $('#form-control').val());
$("#add").append(div)
}
記得在button新增一個onclick="update()"
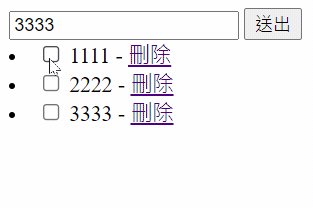
這樣我們的基本新增List便完成了
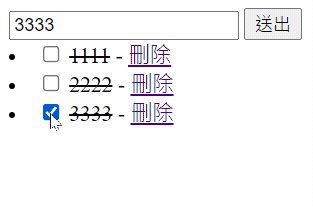
然後我們來讓打勾勾有作用
首先我們在CSS中新增一個樣式,讓完成時label內的文字會被加上刪除線
.completed {
text-decoration: line-through;
}
然後在JS新增一個函式
function complete(todo) {
if (todo.checked) $('label').addClass("completed")
else $('label').removeClass("completed")
}
用來判別是否打勾然後加上剛剛設好的樣式
但是這邊因為我們並沒有一個名字給它,點擊input時,很可能會把其他的label也一併做了樣式的改變,
所以我們這邊要新增一個獨立的id給input跟label
因為這個id得是獨立的id,所以我們會需要把它存取下來然後去比對有沒有重複
這樣子我們便需要把我們目前擁有的List去暫存在我們的JS中
所以在寫id前我們需要先把東西更改成存取在陣列之中的版本
因為篇幅可能會太長,所以寫到下一篇之中
